A great site architecture creates a user journey to move the visitor through the funnel to the product they want or need. The end result revolves around the words “want” and “need.” This is the key to site architecture and key for creating a user experience that increases conversion rates.
As marketers, we don’t always know what a visitor wants. Truth is, the visitor doesn’t always know what they want either. It is our job to help the user find the product that meats their solution.
Sometimes they tell us what they need. For example, some one looking for an “18 Volt Ryobi Weed eater” knows exactly what they want. Conversely, we also know exactly what they want. It’s easy to create a page that ranks for and sells this product.
What about the person who searches for a “weed eater?” Does this person know what they want or need? Do we as marketers know exactly what they need? No, but we do have an advantage that the visitor does not have. We have the knowledge to direct that visitor through a series of pages that help him narrow down his search all the way down to the exact product he should buy.
This is where site architecture, user experience and SEO meet. The goal is to funnel the user through to conversion. This means creating an information architecture that matches a specific page of the site to a specific user intent.
User Intent in Information Architecture
According to an annual ecommerce study performed by SEMRush, 50.12% of all visits to ecommerce sites came from search engines.

Since so much of an ecommerce site’s traffic is coming from search engines, it is important that a page exists to match the intent of any type of search in your ecommerce niche.
What do we mean by matching a page to search intent? We will work through some scenarios below:
Scenario #1 Not Matching User Intent
Search: weed eater
Page Ranking in Google: Product page for an 18 volt Ryobi weed eater
In this example, the page does not match the user intent because the user has not indicated what type of weed eater they want. At this point, the user might not even know what type of weed eater they want.
The product page is at the bottom of the funnel. The search is at the top of the funnel. The intent behind a top of funnel search and the intent of a page at the bottom of the funnel do not meet.
In this scenario, bounce rates will be high, user metrics will be poor, and rankings would suffer.
Scenario #2 Matching User Intent
Search weed eater
Page Ranking in Google: Category page with subcategories for navigation
In this scenario, the page matches the intent of the user. The user is looking for a weed eater. They land on the weed eater category page. The category page directs the visitor through a series of subcategories to narrow down their wants or needs, ultimately landing on a product and leading to a conversion.
Ecommerce Site Architecture Components
Information architecture is simply the process by which an ecommerce site classifies and organizes content. There are usually multiple teams that play a role:
Product Information Management: usually handles classification and organization at the category and subcategory levels.
Merchandisers: typically get involved with larger taxonomies and organize subcategories and products
Product Management: deals with the creation of content at the product level.
IT Team: provides the technical implementation to assist in the navigation of the information.
SEO is directly influenced by the information architecture work of PIM, Merchandisers, PM and IT work. The merger of user experience and SEO begins at the inception of any of the above work.
PIM and SEO
When PIM creates a new category, removes a subcategory, or merges two categories, this affects search engine rankings. When a new category is created, it should be optimized for the intent behind that category. When a category is removed, it needs to be redirected to a new category.
Merchandisers and SEO
As merchandisers cross merchandise products and categories it affects the internal linking structure of the site. The merchandising strategy should be conveyed to the SEO team for analysis of new internal linking and the loss of internal linking.
Product Management an SEO
Product managers add new products. As new products are onboarded, they usually contain the manufacturer’s content. This leads to cross domain duplicate content. When PM does create new content, that content will directly influence the rankings of that product. Ideally, the SEO should be informed of all new products being onboarded or updated.
IT Team and SEO
Navigational elements such as facets have a big impact on the technical SEO of the site. Technical implementations around site navigation and category structure should require SEO review and sign-off to ensure no indexation or crawlability issues will be created.
Why is information Architecture Important for SEO?
As noted above, user experience and user intent have a direct influence on search engine rankings. SEO implications of site architecture go beyond what the human eye can see, into the realm of bots and crawlers.
Not only does the user need to be able to discover content on the site, search engine crawlers also need to be able to crawl the site. If the site is structured properly, crawlers will be able to take the same journey as users – easily discovering the categories, subcategories and products on the site.
There are a lot of theories out there about flat versus deep architecture, three click rules and so on. The problem is, there is no one size fits all when it comes to ecommerce hierarchy.
Ecommerce sites can range from one product sites to sites with millions of products. The same architecture principles cannot be applied to both small and large sites.
For example, a site like Newegg will have a much deeper architecture than a site like PremierPotRacks.com. Newegg has thousands of categories and 100’s of thousands of products. PremierPotRacks.com has a few categories and a few hundred products. Trying to squeeze the architecture of Newegg into the size of Premier Pot Racks would be useless.
With that said, there are some best practices that can be applied to all ecommerce information architecture implementations.
Flat Architecture Regardless of Site Size
What is a flat architecture?
In a strict since, a flat architecture allows the deepest pages of the site to be accessible in as few clicks as possible. This is generally good for both users and crawlers. For example, a product page is usually the deepest page of an ecommerce sites architecture. These are also the pages directly responsible for conversions.
Users and crawlers need to access these pages efficiently, in order to not fall out of the funnel. Yes, crawlers can fall out of the funnel as well, depending on click depth and crawl budget.
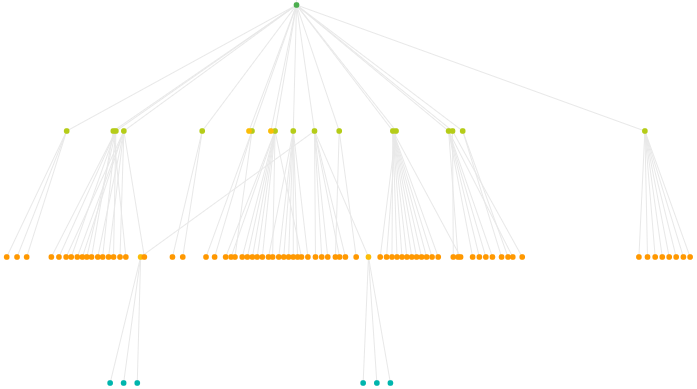
This is an example of a flat architecture

In the above example, the taxonomy has two different flows 1. Homepage>Category>Product 2. Homepage>Category>Subcategory>Product
In both taxonomies, the deepest page is three clicks from the homepage. This is a flat architecture in practice. However, this site only has a few products.
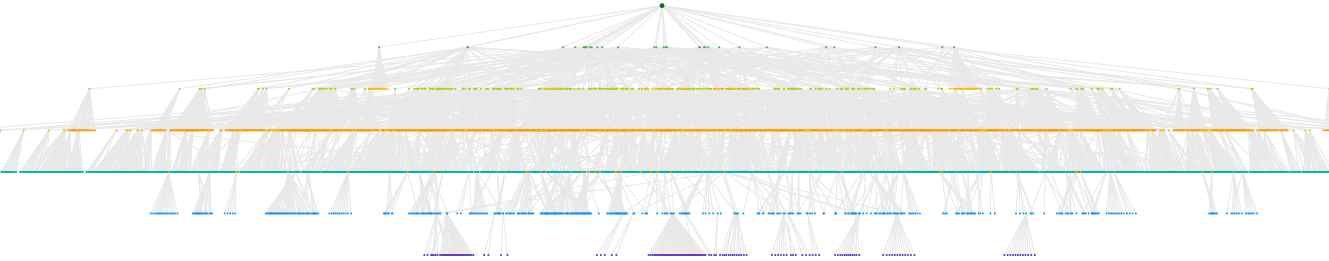
This example shows a site with more than 100,000 products spanning 5,000 categories.

In the above example, most products (green dots) are four clicks from the homepage. A few products are as far away as six clicks. Is this flat? For this site, the answer is yes.
What is important of the large site example is the structure of the site. Notice how compact the category>subcategory taxonomies are in relation to each other? Even though there are product pages deeper than “three clicks,” they are easily accessible to the user and crawler.
We have to go back to the ultimate goal of ecommerce site architecture. The goal is to use our categories to funnel the user to the desired product and capture a conversion. Depending on the size and scope of the products contained within a category, it can take a couple of more paths to assist the user in making a decision.
As for crawlers, they are navigating to the deeper pages because of the site structure and category hierarchies. They are gaining insight into the site, the categories and the relevancy each subcategory has to the category within that taxonomy. Although the directory level is deep, there are relevance signals through the entire path.
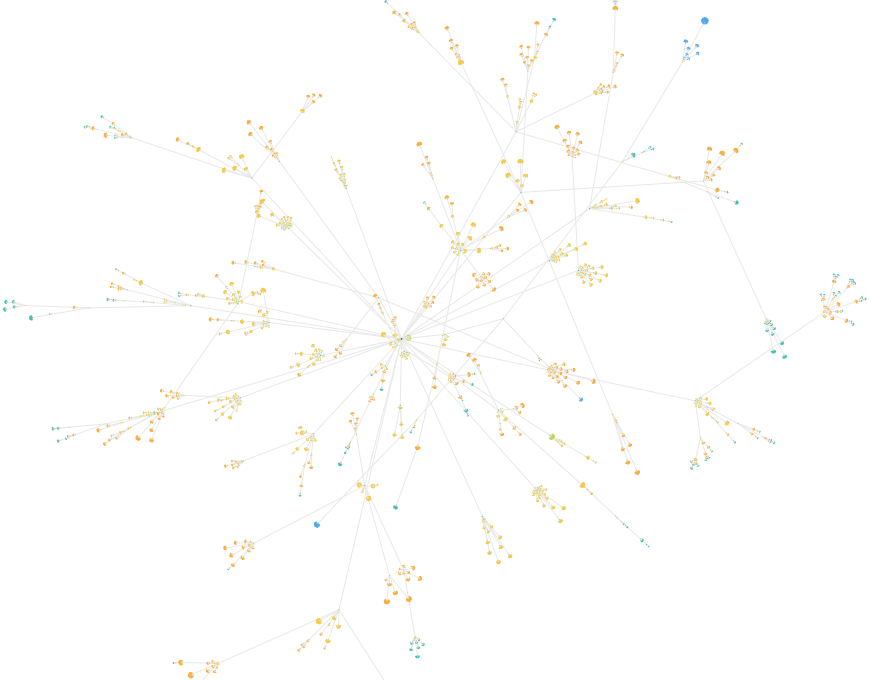
Here is an example of a smaller site than the one above:

This site has 100’s of thousand fewer products, yet is almost impossible for a crawler to get from point A to point B and maintain any resemblance of relevancy. The point is, it is possible for an enterprise level ecommerce site to be crawled more efficiently than a much smaller website, despite product pages being deeper.
Compare the above crawl map of the smaller ecommerce site to that of the enterprise level site in the previous example and it is easy to see just how easy it is to create an effective crawl strategy on a much larger site.

The Different Pages of an Ecommerce Site and how they fit into Architecture
We discussed user intent. We discussed relevancy and crawlability. Now it is time to introduce a new element not always discussed when dealing with information architecture – Authority.
A proper site architecture not only creates a conversion funnel for the user, a crawl path for the bots and relevancy within the categories, it also creates an authority flow.
Authority is a relative metric and a term we use to describe the amount of ranking ability a page contains. This is sometimes referred to as “pagerank” or “page authority.”
Authority flow is defined as the authority one page passes on to the next page. This is done via internal linking. But in the case of category taxonomies, it is done via the subcategory paths within each category.
Homepage effects on Site Structure
The homepage is the most powerful page of an ecommerce site. This is typically because the homepage generates the most backlinks and referring domains. This allows the homepage to pass authority to the pages internal linked from the homepage path.
The body of the homepage can be used to pass authority to any depth of category or product page, to give that page a boost in rankings.
In this example, Kohls is passing authority to a few select categories within the body of of the page.

This is actually not a strict example of ecommerce site architecture. This is more of an example of merchandising and internal linking, which affects SEO. This is NOT a strict example of information architecture. For that, we look at the navigation.
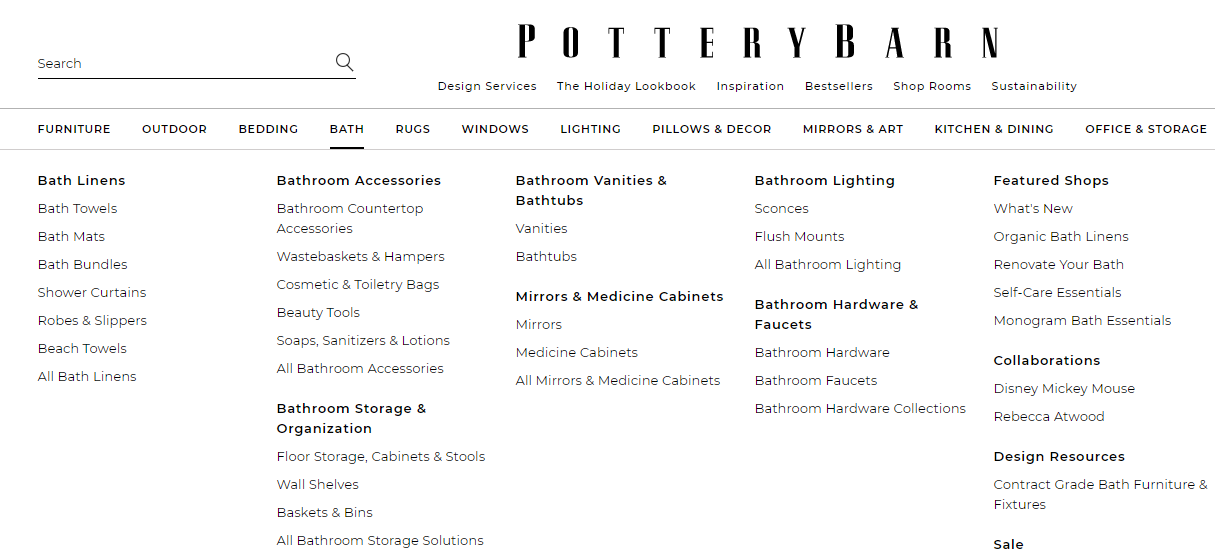
Pottery Barn links to their categories from the homepage via the mega menu at the top of the page.

This helps the user navigate to the desired category. In Pottery Barn’s example, the links in the mega menu go to the subcategory level, which assists the user in getting deeper into the funnel, resulting a shorter click path from homepage to product page.
This also assists with driving authority from the homepage to the subcategories. Proper alignment between navigation strategies can have a very positive outcome for SEO if implemented properly.
Category URL Structure and its Role in Site Architecture
The URL structure done correctly will help us to accomplish another industry buzzword – “Siloing” In SEO speak, a silo is a group of pages that funnel authority to a subset of pages. In real life speak, category structures of ecommerce provide excellent silo’ing mechanisms.
For this to work, there must be a taxonomy in place, and a specific URL structure.
Let’s funnel through a category and subsequent category URL path.
Level 1 Category Example: ecommercesite.com/cat1
Level 2 Category Example: ecommercesite.com/cat1/subcat1
Level 3 Category Example: ecommercesite.com/cat1/subcat1/sub-subcat2
In the above example, there is a subcategory contained within a subcategory, within the main category. The navigation and URL structure allow authority and relevance path through to the URL.
Below is Pottery Barn’s “Bath category tree:

In this silo example, the URL structure to the deepest category four clicks from the homepage is shop/bath/shelves+bath-wall-shelves
The bath category page is linking to the subcategory pages. The bath subcategory pages link back to the bath category via breadcrumbs.
![]()
The subcategories also link to the product pages, creating a perfectly nested or silo’d category. With a category structure such as this, it is possible to create mini sites within the main site. This becomes very important for ecommerce sites that span multiple categories and multiple niches.
Competition is not something we usually discuss in information architecture, but this is one more element of the merging of UX and SEO.
Let’s take a Sporting Goods store that sells apparel, guns, fishing equipment and exercise equipment. Each category is technically a different site in a different niche with different competitors. In this example, each category niche need to be highly relevant to their respective categories in order to compete.
Product Page Roles in Site Architecture
The deepest path of a crawl and the most important page for direct conversions. Product pages play a pivotal role in the architecture of an ecommerce site. This is where the decision funnel ends for the user, but it is not the end for crawlers.
Product pages can be used to further link other related products. We see this with widgets on every shopping cart from Shopify to Magento to WordPress.
Related products interlinked provide nice relevancy signals. Where they are weak on authority, they can pass authority to related products along with the ranking signals of the anchor text.
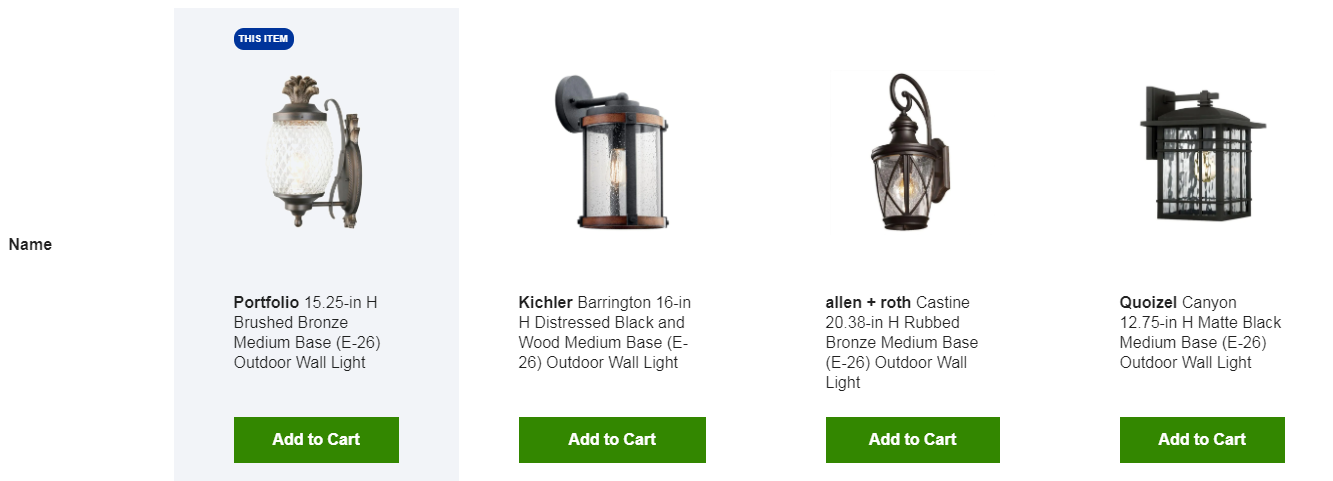
Lowe’s does this with a product comparison feature on the product page.

URL structure for Product Pages
This is a technical SEO issue, but should be mentioned in our site architecture discussion. Merchandisers will often move products in and out of categories. In some cases, a product might exist in multiple categories. For this reason, the product URL should NOT contain the category path.
Including the category path in the product URL would lead to 404 and redirect issues when moving a product from one category to another.
Example: ecommercesite.com/cat1/product1 moves to a new category ecommercesite.com/cat2/product1. We now have to create a support ticket for IT to create a redirect. But in 99% of these cases, there is simply no redirect ticket issued because the merchandiser doesn’t know and/or isn’t interested in the SEO impacts of killing a page.
Adding the product to multiple categories also carries SEO risks due to duplicate content.
Example: The same product and same content exist on ecommercesite.com/cat1/product1 and ecommercesite.com/cat2/product1. In this instance, we have sitewide duplicate content. This is another negative for SEO.
The proper URL structure strategy is to remove the category path altogether.
Example: ecommercesite.com/product1
This structure allows the product to be moved in and out of categories or added to multiple categories without the risks of 404, 301 or duplicate content.
If we follow through our category and product page hierarchy, we get this path.
Ecommercesite.com/
Ecommercesite.com/cat1/
Ecommercesite.com/cat1/subcat1/
Ecommercesite.com/product1
The product page should be silo’d to the category by breadcrumbs. The following example is the breadcrumb on the product page.

Brand Pages and their Role in Ecommerce Site Architecture
Since Squeaky Dino is focused on the end user, we also look at the importance of brand pages as a hierarchical element themselves. This is once again due to user intent.
Lets say some one is searching Google for a Braun electric shaver. If your ecommerce site sells Braun electric shavers, but you do not have a Braun brand page, what page would best suit the user’s intent?
Would their needs be met if they landed on the electric shaver category page? No. That category page would contain many brands.
Would their needs be met if they landed on a Braun electric shaver product page? No. They haven’t specified what model they are looking for. If they land on a model they do not want, they will likely bounce.
The only way to match the intent of a brand search is with a brand landing page.
In this example, Dillards has a complete Brand hierarchy as part of their site architecture.

Is this page useful to users? Not exactly, but it doesn’t have to be useful. This is simply a sitemap if you will of all the brands they carry. This page isn’t about rankings. This page is the beginning of the crawl path for search engine crawlers.
It’s the next pages that are important for the users. Here is the Adidas brand page:

Dillard’s carries Adidas sunglasses. The category page lists the Adidas products for sell. This is a great landing page for someone searching for Adidas sunglasses in Google. It matches the intent.
What if someone searches Google for Men’s Adidas Sunglasses? Dillard’s has that covered with the subcategory of Men’s Adidas Sunglasses. These two examples exactly match the intent of the user for their respective searches.
Resources Pages and their Role in Site Architecture
Resource pages and blog posts are great ways to get supporting content into a site’s hierarchy. One missing element that we focus heavily on at Squeaky Dino is creating content that assists the customer in making a purchase. After all, conversions are the end goal to any ecommerce site.
Resources are great for building a rapport with the user, branding, and also for generating backlinks. If created properly, resource pages can become not only traffic generating assets, but also authority generating assets that boost the rankings of categories and product pages.
Lowes links to resource page within its category structure. The below screenshot is a resource guide on the toilet category page.

Conclusion
When site architecture and SEO work together, it can create highly positive outcomes for both rankings and conversions. It also aides the product information teams in how to create and organize categories and subcategories. This aligns the site to capture visitors via search engines at all phases of the funnel, and turn those users into customers.


 Ecommerce Keyword Research: The Ultimate Guide to Knowing your Customer
Ecommerce Keyword Research: The Ultimate Guide to Knowing your Customer →
→