What is On-page SEO?
On-page SEO is simply optimizing each page of the site so that it has the ability to rank for relevant search queries. On-page SEO mostly refers to the user facing content that a visitor sees when visiting a page on a website. However, many of the optimizations that are made are actually made in the HTML of the site.
As we have discussed many times in various articles here at Squeaky Dino, visitors come in the form of humans and crawlers. We want our on-page SEO efforts to optimize the experience for both the human and the crawler.
On-page SEO versus Off Page SEO
The main benefit on-page SEO has over off page SEO is that it is the one thing we have 100% control over in our SEO strategies.
With on-page SEO, we can easily optimize H1 tags, headings, and content. In most cases we can easily optimize title tags and meta descriptions.
With off page SEO efforts such as link outreach, you are relying 100% on some one else linking to your site – something over which you have no control.
Off page SEO does carry more weight in terms of authority and overall ranking ability, but the secret sauce behind on-page SEO is that it important for creating relevancy for rankings, and transferring that authority generated from off site SEO to other pages of the site, increasing the relevancy and rankings of those pages.
In our SEO methodology, we look at on-page SEO before technical SEO. We do this because on-page SEO actually carries a large technical component to it. In fact, a lot of on-page SEO is optimizing the technical aspects of content.
Our Ecommerce audits and implementation strategies flow in this order:
- Keyword Research
- Competitor Research
- Information Architecture
- On-page SEO
- Technical SEO
- Content Marketing
- Off Site SEO
Once audits are completed, we move forward with strategies that revolve around campaigns targeting specific pages, niches and link partners.
High Quality Content
Regardless of the on-page element you are optimizing, the primary focus should be on “high quality, relevant content.”
The reason we believe your SEO strategies and campaigns should start at the page level is because Google’s focus is and will always be to rank websites that are useful to the searcher and meets their needs.
Think about it from Google’s perspective. 80% of the World’s population uses Google as their search engine. Google wants to keep those users. If Google were to rank low quality sites, or pages that did not match the intent of the user, the searcher would be unhappy with the results. The next time they performed a search, they might look for another search engine.
We put a heavy emphasis on user experience, but even Google states that “usefulness of content” trumps UX.
Relevant Content
Relevancy itself a strategy. Website architecture is a core component of aligning the site to the intent of the searcher. The content on those pages must be relevant to the searcher’s needs. Therefore, content at each level of the site must be relevant to its position in the discovery funnel.
Primarily discussing Ecommerce SEO, content at the brand level should be relevant to the brand and the product line carried by the site. A category page needs to be relevant for the general theme of all subcategory pages in the taxonomy, but each subcategory should be relevant to the more specific needs of users deeper in the funnel.
How do you create relevance? It’s simple. Using keyword research, match the content on the page to the queries the page is relevant to target. It’s so basic that Google, well…calls it basic.

Source: https://www.google.com/search/howsearchworks/algorithms/
Optimizing Content at the Page Level
We are going to look at the individual on-page elements that need to be optimized, starting with the most important elements first. This section of our article could be used as an SOP for on-page optimization in your organization.
Optimizing Title Tags
Title tags are the single most important piece of content anywhere on the page. This one content element is directly influential in what the page ranks for, or doesn’t rank for. In fact, even with a blank page of content, an optimized title tag will generate some rankings by itself.
In a twisted turn of events, this most important element of content isn’t even visible on a page of content.
Google states:
“A <title> tag tells both users and search engines what the topic of a particular page is. The <title> tag should be placed within the <head> element of the HTML document. You should create a unique title for each page on your site.”
Since we are optimizing for both human and crawler, it’s important to point out that Google specifically mentions the importance of the title tag in relation to both humans and bots. This demonstrates the importance and effectiveness of an optimized title tag.
If the title tag does not exist on the page, where odes it exist? It exists in three places:
In the HTML:
![]()
In the browser tab:

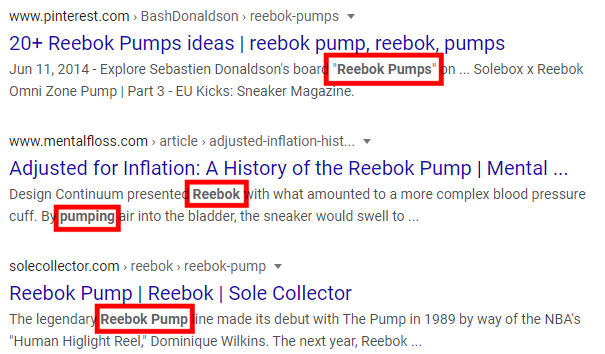
In the SERPs:

The title tag has a prominent stance in search result pages. The title tag is the first impression a person will have of your site and brand. The title tag is content that is viewed by a search engine user before they even get to your website.
Not only is the title tag directly influential in rankings, it is also directly influential in getting a searcher to visit your site from a search engine listing.
Best Practices for Crafting Title Tags
Be concise, succinct…but descriptive
With a title tag, the first 60 characters are important. Since the title tag displays in the SERPs, it is going to be displayed on multiple devices, browsers and experiences.
Since this is Google’s property, you have no control over how many characters are displayed before the title tag is cut off. For this reason, it is best to optimize the first 60 characters to the keywords the page is most relevant for.
The title tag should contain the most important keyword
Pages rank for buckets of keywords. Gone are the days past where one page would rank for one keyword. A page on your site might rank for 10-100 different keywords. However, each page is usually relevant to one main keyword.
This keyword needs to be the focus of the title. This might be the name of a category or subcategory page. If you have a page selling Reebok Pumps, your title tag would contain the keyword “Reebok Pumps.”
Do not stuff keywords in the title
In our Reebok Pumps example above, there is no reason to try to add more variations of the phrase or words in the phrase. This would lead to over-optimization and a phenomenon known as keyword stuffing.
Add modifiers based on intent
Reebok Pumps is a great phrase to target with a page selling Reebok Pumps. The title tag would be optimized and proper relevancy signals sent to search engine crawlers. But since it is the first impression a user has of your brand, does it really command a click?

The primary reason to optimize the title tag is for ranking. The second reason is to get a click from your listing in the search results. A title tag of just “Reebok Pumps” isn’t going to get you noticed next to the competition.
“But, the page is simply selling Reebok Pumps, and we can’t keyword stuff the title tag.” Right, but you can add modifiers. Some examples could include:
- Buy Reebok Pumps
- Buy Used Reebok Pumps
- Reebok Pumps: New in Box
- Reebok Pumps on Sale
The modifiers should match the intent of the page. Since our example page is selling Reebok Pumps, modifiers that describe the fact that the page is selling Reebok Pumps should be used. This way, the search engine knows what you page is about and the user knows the intent behind the page before they even visit your site.
Always append the brand to the title tag
We always recommend appending your website brand to the title tag. We do this because even if a person doesn’t click on your listing, they see your brand name. If they see your brand name enough times, they will begin to subconsciously trust you.
For adding your brand, there are two pages – The homepage, then all other pages.
For the homepage, we feel it is a best practice to add your brand to the beginning of the title. Example: Iron Accents: Wrought Iron Furniture
All other pages should contain the brand at the end of the title tag.
- Buy Reebok Pumps – Bob’s Shoe Store
- Buy Used Reebok Pumps – Bob’s Shoe Store
- Reebok Pumps: New in Box – Bob’s Shoe Store
- Reebok Pumps on Sale – Bob’s Shoe Store
Create a unique title tag for every page
Under no circumstances should a title tag be shared by multiple pages. If a title tag appears on more than one “indexable” page, then there are serious issues with the architecture, technical SEO or both.
Optimizing Meta Descriptions
This on-page optimization guide list elements in terms of their importance? But, meta descriptions are not used for rankings. That is correct, but they carry significant weight in generating search traffic from your search engine listings.
Where the meta description is not directly influential for rankings, they are directly influential for SEO traffic. Its true that meta descriptions do not influence rankings. But, they are a key component to getting SEO traffic to your site.
Best Practices for Crafting Meta Descriptions
Meta descriptions can be populated via templated text. For example, we usually use templated text at the category level, brand level and product page level. This is done for the purposes of scalability.
If your site has 100,000 categories and products, writing meta descriptions for each one of those pages is not possible, nor is it recommended.
Use keywords in the meta description
Just as with the title tag, you should include your keywords in the meta description. There is no need to stuff keywords, but they can be used more than once in the description since it is longer than the title tag.
The reason we use the keyword in the meta description is because Google will bold those keywords when they match the search query.

This makes the meta description stand out and increases the organic CTR of the page.
Use a call to action in the meta description
Meta descriptions are psychological in nature. They can be used to influence someone to click your listing versus the other listings.
Think about your own behavior. You do a search in Google. You scroll through the results and click on a listing. Why did you click that listing? A lot of times it is because the meta description was written to influence you.
An example of a meta description with keywords and a call to action could be: “Looking to buy Reebok pumps in their original box? Our large selection is sure to have the shoes you need to get your friends pumped.”
This works because the keywords will be bold, drawing the eye of the user to this listing. If the person is looking to buy them, the opening line gives them an active statement, while the closing appeals to their desires.
A note about templated content
We did not mention articles and content pages as templated meta descriptions. Since there are typically fewer content assets on a site, we will manually write those meta descriptions since it is a scalable activity.
Meta description length
How long should the meta description be? We believe there is no maximum length. But the experts say only 120-160 characters. Here’s a little secret. That is simply the amount of the meta description that is displayed in Google.
Google will override the meta description altogether if it doesn’t match the intent or is not optimized to the search query. This takes the control away from the webmaster and SEO, and prevents us from adding our CTA.
The snippet Google displays, even when not our official meta description is going to stand out, because they are going to pull content from your page that likely contains the search query. That keyword will then be bold. But, it will be missing our CTA. We want traffic!
We have no problem creating meta descriptions that are 500 characters long. Yes, 500 characters. This allows us to target the different keywords and variations in a natural way (not keyword stuffing) and include our CTA. When we do this, Google will take snippets from the actual meta description versus content on the page, allowing us more control of this field.
Optimizing URL Structure
URLs are another important area for driving the relevancy factor of a page to both humans and crawlers. The reason we see URL structure as more important than say, H1 tags, is because a proper URL structure can be a significant relevancy signal if optimized properly.
Best practices for optimizing URL structure
The URL should be simple, clear and short. As discussed in our Ecommerce site architecture guide, the URL path should contain the previous paths to drive relevance and authority into the deeper pages.
For a site selling Reebok Pumps, the URL structure could be as follows:
Example.com/shoes/reebok/pumps
In the above example, the taxonomy passes relevance from one category to the next. The relevance of this URL is that this page is relevant for Reebok Pump shoes. The URL is short. It sends signals to crawlers and it is easy for the user to digest.
A silo’d URL structure such as this will also allow Google a structure to enhance your search listing with a simplified category path, even in the absence of breadcrumbs.

Static URLs
URLs should be static. Parameters in URLs do not pass relevancy signals and can lead to duplicate content issues.
Keyword Separation
When there are multiple words on a single path of a URL, they should be separated via a dash. Example: site.com/reebok-pumps
In the absence of separator, crawlers will not know how to interpret the words in the URL.
It is possible to use other separators. Common separators include +, _ and even blank spaces. We recommend separating words, and ONLY separating them via a dash. No other character will suffice as a proper separator.
Casing in URL Structure
Best practice is for words in the URL to be lower case. When upper case characters are allowed in the URL structure, it can lead to duplicate content issues.
Trailing slash in URL structure
We recommend using trailing slashes on directories and subdirectories, but not on product pages. A trailing slash is a signal to crawlers that folders exist deeper in the taxonomy. On the product page or deepest page level of a taxonomy, there is no need for a trailing slash.
Optimizing H1 Tags
When it comes to content that actually displays on the page, the H1 tag is the most important ranking factor. Title tags and H1 tags are often confusing to non-SEO teams. I mean, an H1 tag is technically the title. At the same time it’s not technically the title tag. And now the topic is confusing for SEO teams, as well.
The title tag is an HTML element nested in the head of the site. The H1 tag is the visible page title.
A simple way to think about this is the H1 is the title in a word doc. The filename of the word doc is equal to the title tag.
In the Word doc example, the title tag (filename) can be different from the H1 (Page Title). The same is true of optimizing at the page level of a website.
The H1 tag should not be the same as the title tag. Instead, it should complement the title tag. An example of the relationship between title tag and H1 tag could be:
<Title>Buy Reebok Pumps – Bob’s Shoes</Title>
<H1>Reebok Pumps New in Box</H1>
When the H1 tag complements the title tag, it creates an atmosphere for more keyword rankings. IF we look at the combination of the title tag and H1 in this example, we see relevancy to the following keywords:
- Reebok Pumps
- New Reebok Pumps
- Reebok Pumps in Box
- New Reebok Pumps in Box
- Reebok Shoes (Because of the Brand name in the title tag, Ha!)
- …and so on
H1 tags begin our discussion on heading tags in general. We separate the H1 tag from other headings because of their correlation to ranking and relevancy signals.
In discussing headings in general, these content elements are technical in nature.
1. Every page should have one H1 tag
2. There should never be more than one H1 tag per page
3. Every page should have one H1 tag and only one H1 tag, nevermore.
The point being driven home here is the opening discussion on the topic of “Heading Nesting.”
Subheadings and Heading Nesting
I like to discuss the use of headings in SEO to headings used in a Word document. Let’s say we had a research paper due for a college course.
You sit down and begin writing that research paper. You start off giving that paper a title. But, you don’t give it a Page Title, you instead use an H5 heading.
Later down that page, you use a subheading to begin a new topic. You wrap that heading in a Page Title (H1 tag).
Then later down the paper you use an H3 tag to start another section.
Question: What grade do you think your Professor is going to give you on this report? Not a very good one.
Let’s take it a step further. Instead of writing a research paper, you are actually writing a book. Using the same example, you submit that work to an editor. What are the chances you get published? ZERO.
In SEO terms, your content is being graded by Professor Google. Incorrect heading nesting is a sign of poor quality content. Just as a professor or editor would reject your work as poor quality, so will Google.
Back to H1 tags, for a minute. A research paper would never contain two page titles. It would contain one title and multiple subheadings. That is why we drive home the fact that a webpage should only contain one H1 tag.
Google says you can have as many H1 tags as you like. But we want you to be very thorough in the quality signals you are sending to Google.
Best Practices for Heading Nesting
Other headings, H2-H6, can be used multiple times. That’s what they are for. However, they should be properly nested.
An H3 tag before an H2 tag would not be proper nesting. It would get dinged on a research paper. What does proper nesting look like?
- H1
- H2
- H3
- H3
- H4
- H2
- H3
- H2
- H2
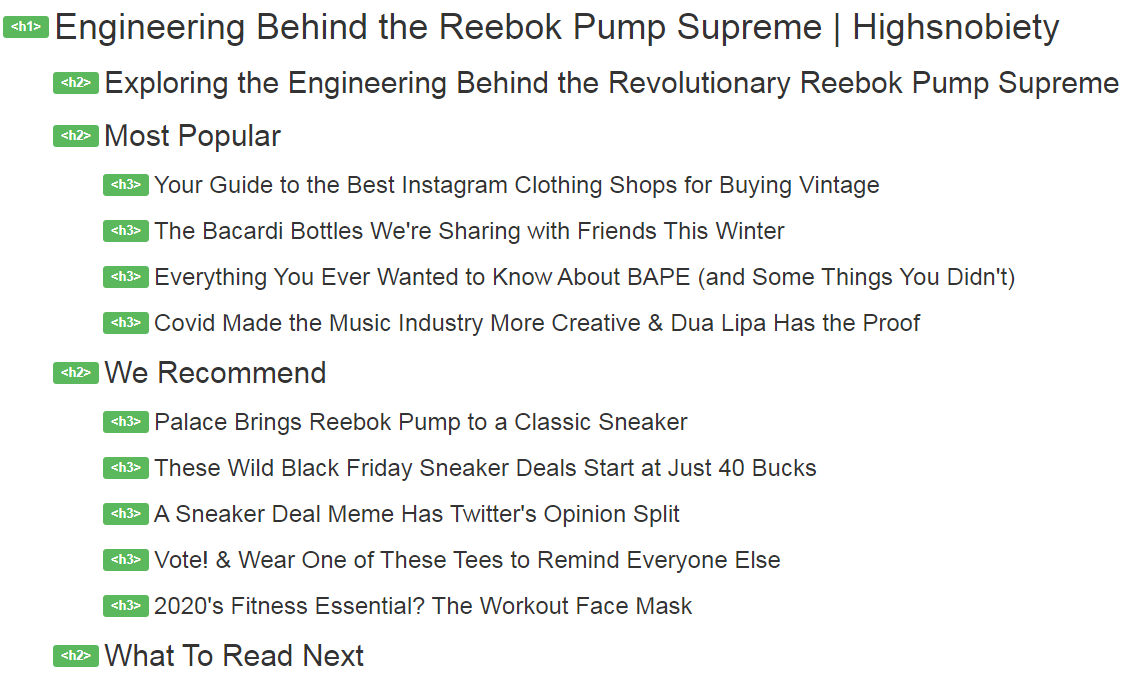
Notice how each section is nested under the proper heading? Look at this example of a document outline from a webpage.

In this example, there are multiple H1 tags. There are no H2 tags, but there are H3 tags. Compare that to a perfectly nested document outline.

The difference is clear when you isolate the headings. The latter example even looks visually appealing.
We recommend against headings in navigation. This happens a lot in ecommerce and enterprise level sites. The reason we recommend removing headings from the navigation is so that headings are properly nested.
When headings exist in navigational elements, they pass no relevancy signals to crawlers. In fact, they have the ability to dilute the relevancy being conveyed to the crawlers.

In this example, Sears is passing very little relevance via headings. Headings are not properly nested. The on-page content is poor quality.
Optimizing Body Content
This is the section where we talk about some best practices, nuances and things to avoid. Everything discussed in this section pertains to other content elements, however the body of the content is where most of these issue exist.
Best Practices for Creating Optimized Content
Write unique content
This has probably been ingrained into your SEO brain over the years, yet man websites still get this one wrong. Most of the time it is due to scale. All pages of the site should be unique to the site and unique to other sites. You do not want sitewide duplicate content nor cross domain duplicate content.
Avoid cross domain duplicate content
Most issues with cross domain duplicate content arise from using manufacturer’s product descriptions, or boilerplate text from your niche.
It’s easy to plug content from a feed directly into your site. But, this is a recipe for lower rankings. If multiple sites have the same content, Google is typically only going to rank one of those sites for a query. Otherwise, the SERPs would be full of the same content on different sites.
In this case, you have given Google the control to determine if you rank or not. By creating unique content, you are in control of what queries you rank for in the SERPs.
Avoid sitewide duplicate content
Similar to Google’s ranking of cross domain content, Google will also typically rank one page from a site despite that content existing on multiple pages.
This leads to a phenomenon known as cannibalization. Cannibalization occurs when two or more pages of duplicate content on a website compete against each other. They eat each other’s ability to rank. When this occurs, you are not competing against other websites, you are competing with yourself.
Avoid thin content
This content is a problem with ecommerce sites in general. There is a fine line between amount of content and intent of the content. The intent of a category is to get the user to a product. The intent of a product page is to get the user to buy.
Too much content could negatively impact conversion rates. At the end of the day, conversions and revenue are the ultimate goal.
With that said, there are ways to improve content. At the category level, include inline resources to help the user navigate from one category to then next. This will assist users in continue to flow through the taxonomy and provide content for crawlers.
On product pages, use body content below the fold to create content that focuses on converting the customer. Keeping the body content below the fold keeps the conversion elements above the fold. If someone continues to scroll past the conversion elements, they likely need more information before making a buying decision.
This is your chance to set yourself apart from the competition by detailing the features and benefits of the product in a way that satisfies the need of that customer to make a purchase. Using manufacturers’ descriptions or no content about the product leaves the conversion to chance.
Image Optimization
Much of image optimization in terms of SEO belongs in the Technical SEO category. To keep this guide from getting to heavy, we are only discussing images in the context of content.
An image has no value to crawlers because crawlers are not concerned with trying to decipher the meaning behind an image. There are two ways we can convey to crawlers what an image is about. Those are filenames and Alt Text.
Image Filenames and SEO
A keyword descriptive filename is better than a random filename. Reebokpump01.png is much more descriptive and relevant than DFR994.png. The latter conveys no meaningful insight into the context of the image.
Alt Text for SEO
Alt text is really an issue of accessibility. When some one is using a screen reader, the screen reader will read the alt text of the image. If the image fails to load, the browser will often display the alt text.
Alt text should be optimized, but not over optimized. It should simply give a description of what the image is about. For example: <img src=”reebokpump.png” alt=”blue Reebok pumps with white stripe”>
Conclusion
Each content element gives us one more area to drive home the relevancy of the page. The more optimized each element is, the better the page will rank and the more keywords the page will naturally rank for.
If you want clarification or examples of good versus bad optimized content, let us know.


 Ecommerce Architecture: Merging SEO and User Experience
Ecommerce Architecture: Merging SEO and User Experience →
→